時間剖析檔案
本節說明如何使用 Rust 和 WebAssembly 對網頁執行剖析檔案,目的是改善吞吐量或延遲。
⚡ 執行剖析檔案時務必確保使用最佳化建置!
wasm-pack build預設會執行最佳化建置。
可用工具
window.performance.now() 計時器
performance.now() 函式 會回傳自網頁載入以來經過的單調時間戳記,單位為毫秒。
呼叫 performance.now 的負擔很輕,因此我們可以從中建立簡單、精細的度量基準,而不會扭曲系統其他部分的效能,或在我們的度量基準中造成偏差。
我們可以使用它來計時各種操作,而且可以透過 web-sys 板條箱 來存取 window.performance.now()
# #![allow(unused_variables)] #fn main() { extern crate web_sys; fn now() -> f64 { web_sys::window() .expect("should have a Window") .performance() .expect("should have a Performance") .now() } #}
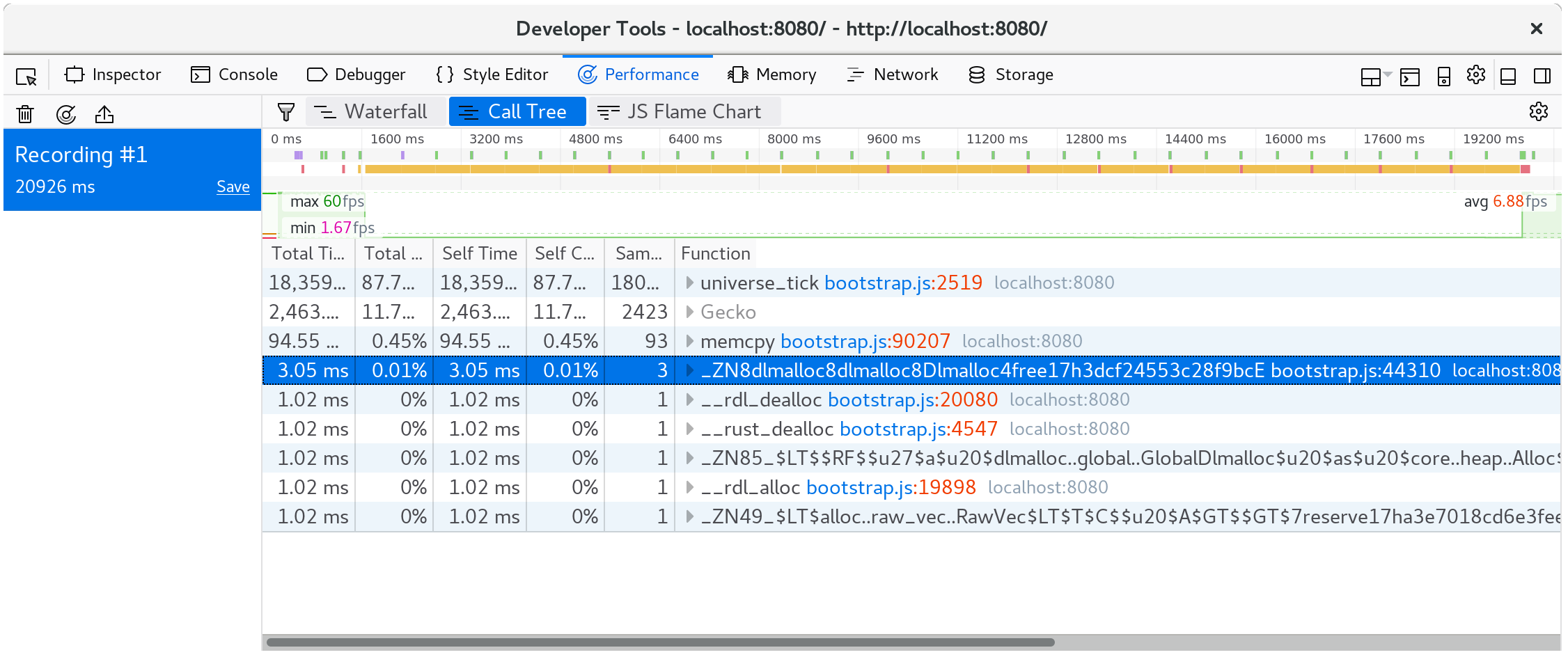
開發人員工具剖析檔案
所有網路瀏覽器內建的開發者工具都包含一個剖析器。這些剖析器顯示哪些函式耗費最多時間,並以呼叫樹狀圖和火焰圖等常見視覺化呈現形式來顯示。
如果你已使用除錯符號建置,因此「名稱」自訂區段已包含在 WebAssembly 二進位檔,那麼這些剖析器會顯示 Rust 函式名稱,而不是像 wasm-function[123] 這類不明內容的訊息。
請注意,這些剖析器不會顯示已內聯的函式,而且由於 Rust 和 LLVM 廣泛依賴內聯,因此結果仍可能有些令人困惑。
資源
console.time 與 console.timeEnd 函式
console.time 和 console.timeEnd 函式讓你得以將已命名操作的時間記錄到瀏覽器的開發人員工具主控台。當操作開始時,你可以呼叫 console.time("some operation"),並在操作結束時,呼叫 console.timeEnd("some operation")。命名操作的字串標籤為選用項目。
你可以直接透過web-sys 函式庫使用這些函式。
web_sys::console::time_with_label("some operation")web_sys::console::time_end_with_label("some operation")
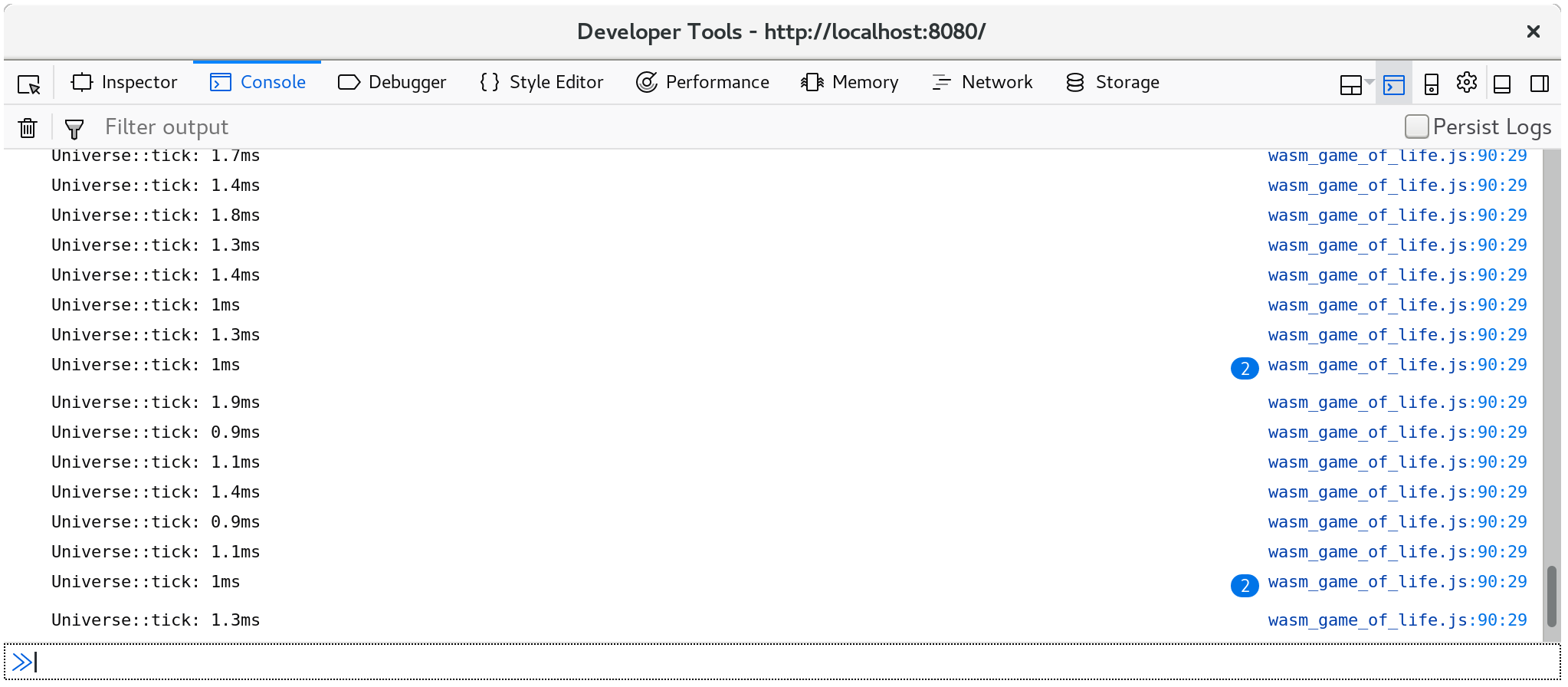
以下為瀏覽器主控台中 console.time 記錄的截圖
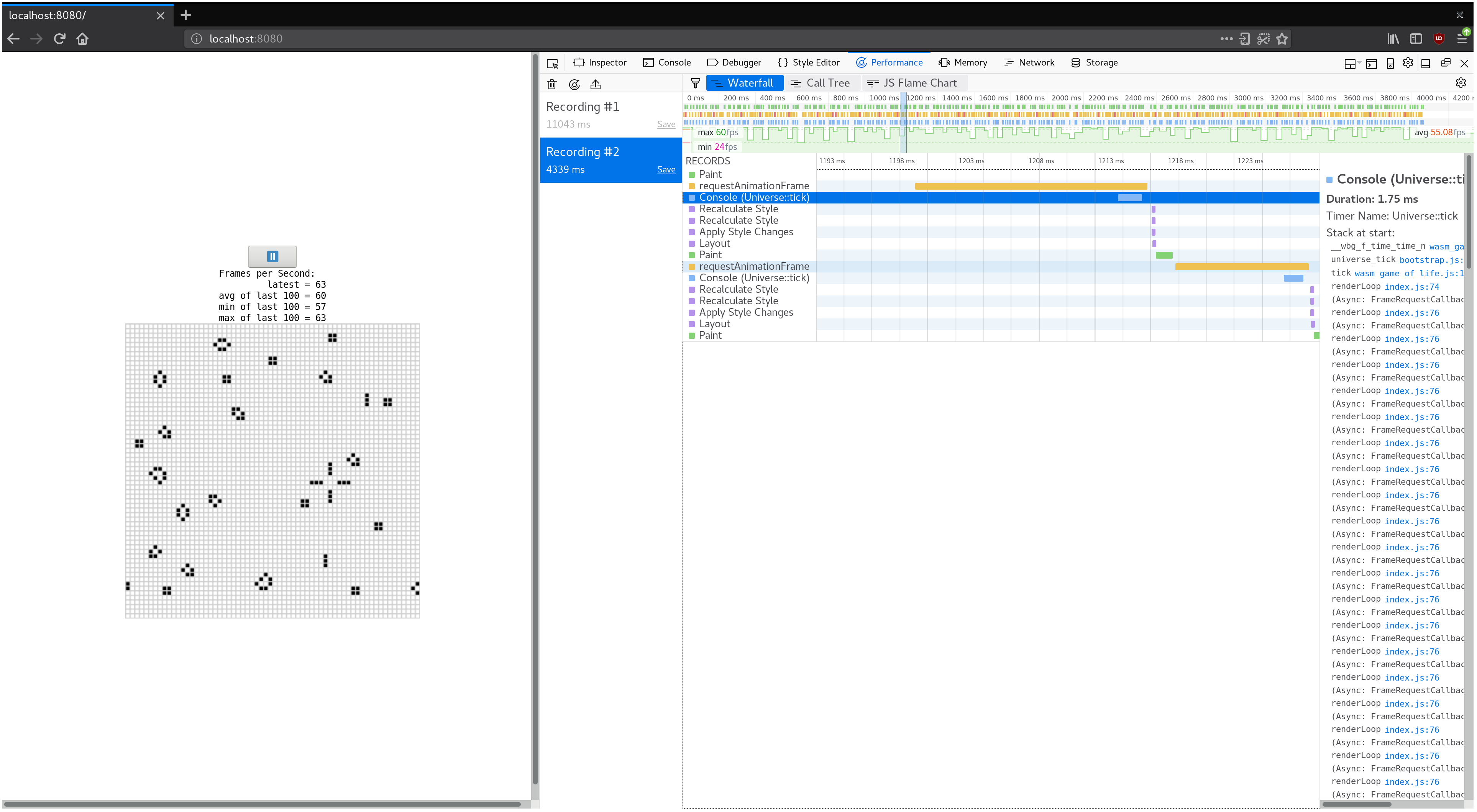
此外,console.time 和 console.timeEnd 記錄將顯示在瀏覽器的剖析器的「時間軸」或「瀑布」檢視中
使用原生程式碼進行 #[bench]
就像我們常透過撰寫 #[test](而不是在網路上除錯)來善加運用作業系統的原生程式碼除錯工具,我們能藉由撰寫 #[bench] 函式來善加運用作業系統的原生程式碼剖析工具。
在你函式庫的 benches 子目錄中撰寫基準。請確定你的 crate-type 包含 "rlib",否則基準二進位檔將無法連結你的主要函式庫。
不過!請確定瓶頸位於 WebAssembly,然後才將大量的精力投入原生程式碼剖析!使用瀏覽器的剖析器來確認這一點,否則你可能會浪費時間優化那些不是熱點的程式碼。