時間設定檔
此一節描述如何設定檔使用 Rust 和 WebAssembly 的網頁,目標是改善傳輸量或延遲。
⚡設定檔時務必確保您使用的是最佳化建置!
wasm-pack build預設會以最佳化方式建置。
可用工具
window.performance.now() 定時器
performance.now() 函式傳回以毫秒為單位的單調時間戳記,自網頁載入後開始計時。
呼叫 performance.now 幾乎沒有負擔,因此我們可以從中建立簡單、詳細的測量,而不致扭曲系統其餘部分的效能,或讓我們的測量產生偏差。
我們可以使用它來計時各種運作,我們可透過web-sys 箱子存取 window.performance.now()
# #![allow(unused_variables)] #fn main() { extern crate web_sys; fn now() -> f64 { web_sys::window() .expect("should have a Window") .performance() .expect("should have a Performance") .now() } #}
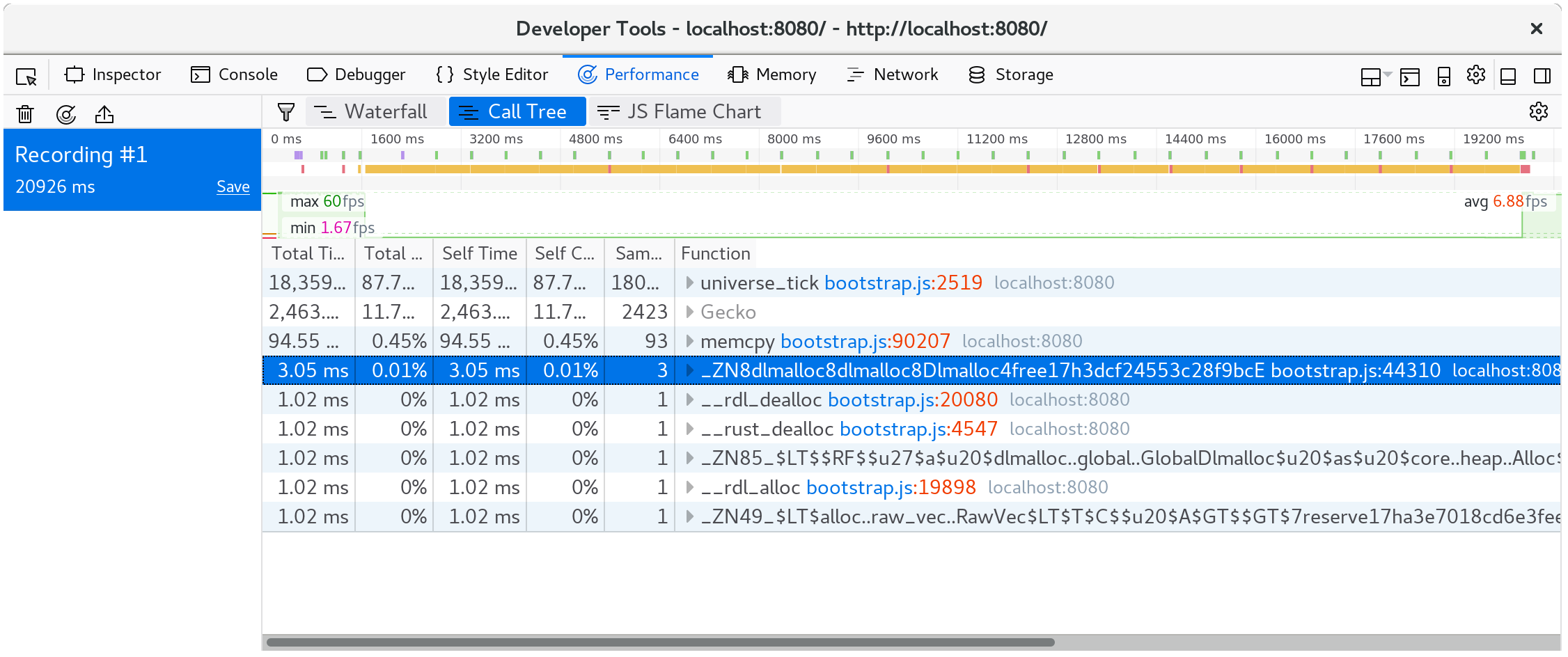
開發人員工具 Profiler
所有網路瀏覽器內建的開發人員工具都包含一個 Profiler。這些 Profiler 會顯示哪個函式花費最長時間,其中包含常見的視覺化功能,如呼叫樹狀圖和火焰圖。
如果你用偵錯符號建立,以便在 wasm 二進位檔中包含「名稱」自訂區段,Profiler 應會顯示 Rust 函式名稱,而不是不透明的內容,如 wasm-function[123]。
請注意,這些 Profiler 不會 顯示內聯函式,且由於 Rust 和 LLVM 大量依賴於內聯,所以結果可能會有些令人困惑。
資源
console.time 和 console.timeEnd 函式
console.time 和 console.timeEnd 函式 允許你在瀏覽器開發人員工具主控台中記錄命名操作的計時。在操作開始時呼叫 console.time("some operation"),在操作結束時呼叫 console.timeEnd("some operation")。用於命名操作的字串標籤是選用的。
你可以透過 web-sys crate 直接使用這些函式
web_sys::console::time_with_label("some operation")web_sys::console::time_end_with_label("some operation")
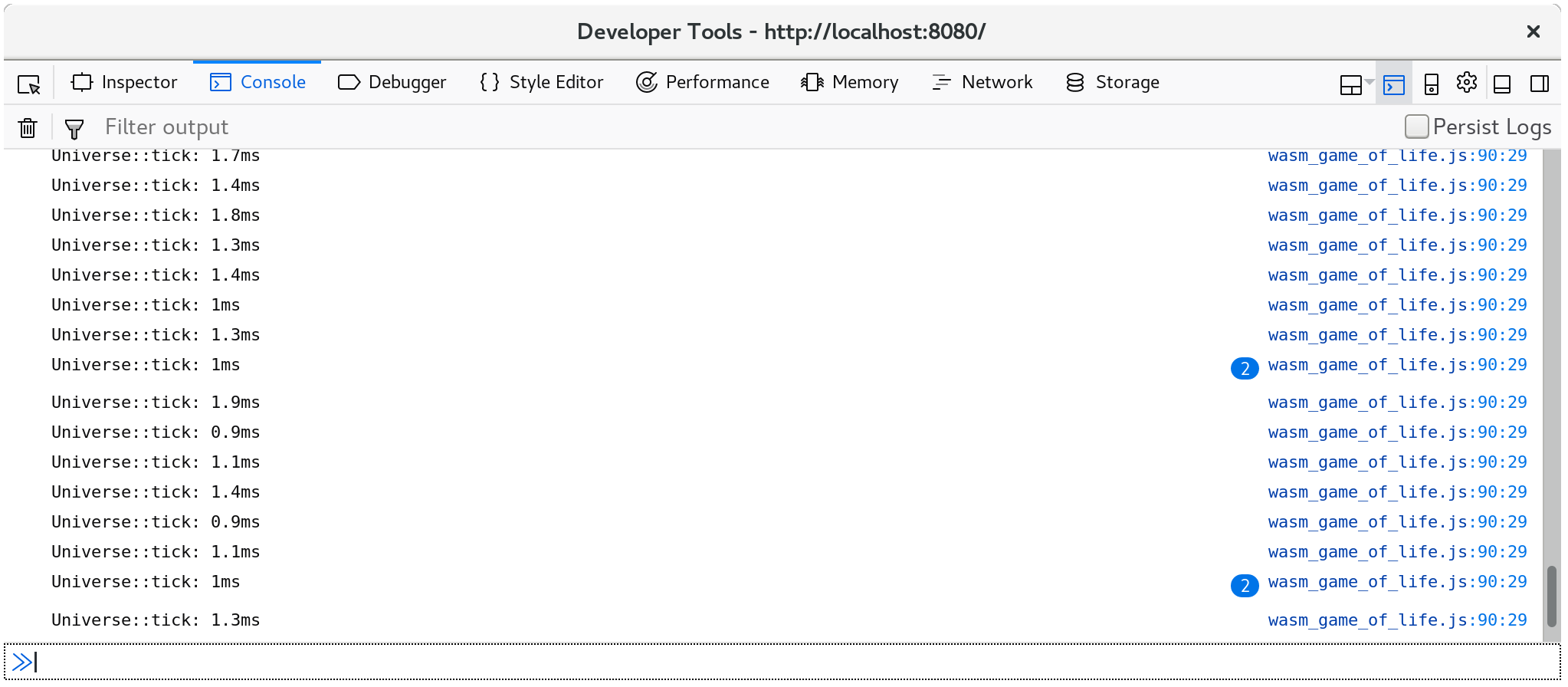
以下是瀏覽器主控台中 console.time 記錄的螢幕擷取畫面
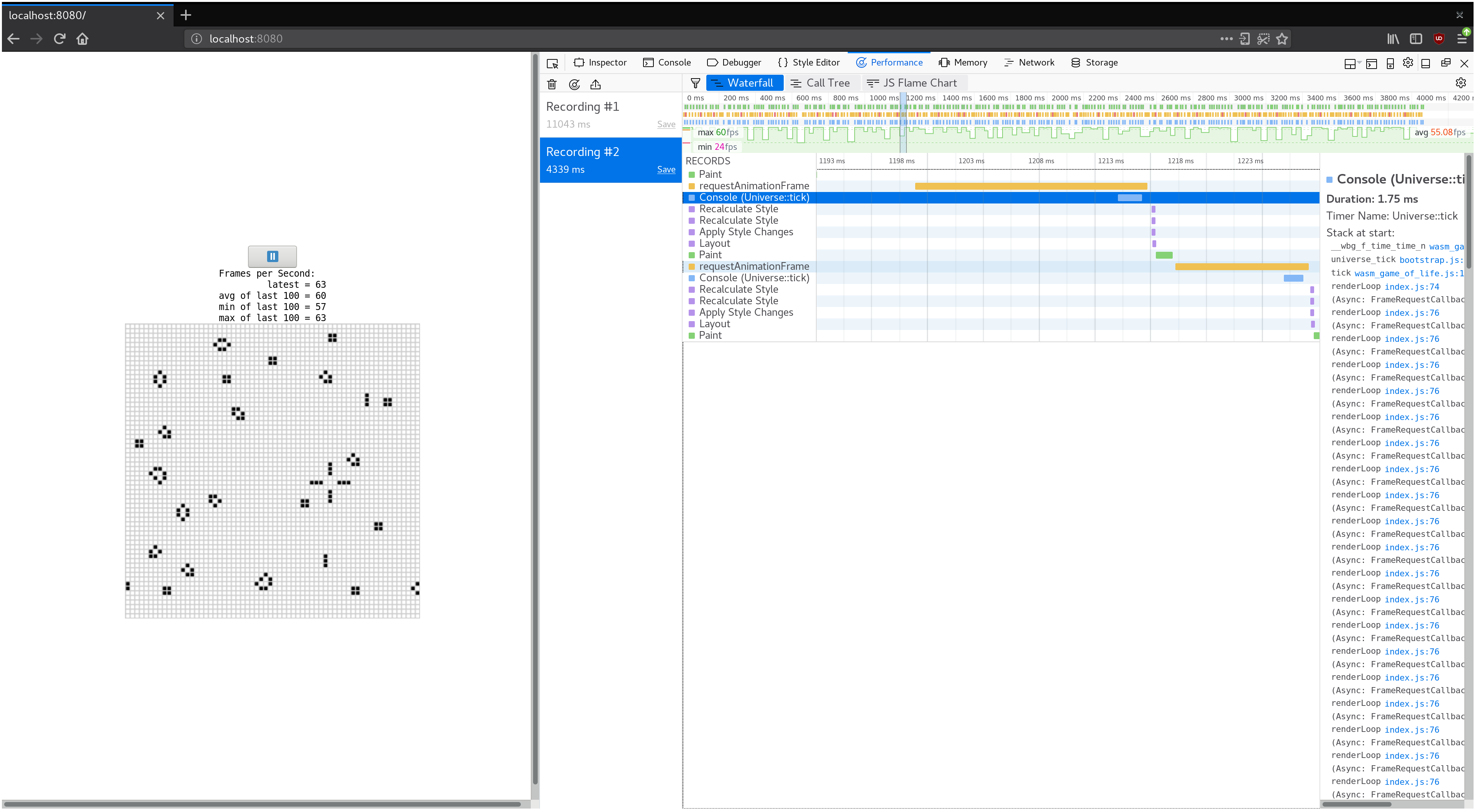
此外,console.time 和 console.timeEnd 記錄會顯示在瀏覽器 Profiler 的「時間軸」或「瀑布」檢視中
將 #[bench] 與原生程式碼搭配使用
我們通常可以藉由編寫 #[test] 而非在網路中偵錯,來善用作業系統的原生程式碼偵錯工具。類似地,我們也可以透過編寫 #[bench] 函式來善用作業系統的原生程式碼剖析工具。
在 Crate 的 benches 子目錄中撰寫基準測試。請務必讓你的 crate-type 包含 "rlib",否則基準測試二進位檔將無法連結你的主程式庫。
但是!在耗費大量精力剖析原生程式碼之前,請務必了解瓶頸是否在於 WebAssembly 中!使用瀏覽器的 Profiler 來確認這一點,否則你可能會浪費時間去最佳化沒有問題的程式碼。