宣佈推出 `web-sys` 箱子!
我們很榮幸地宣佈推出 `web-sys` 箱子 之第一個版本!它提供 Web 所有 API 的原生繫結:不論是 DOM 操作、WebGL、Web 音訊、時間器,還是 fetch 等,應有盡有!
大約三個月前,我們提出了 我們對 `wasm-bindgen` 的願景:
我們正在建構一個共用的基礎,供一系列目標為 JavaScript 環境的 Rust 箱子在 `
wasm-bindgen` 中使用。共用基礎意味著共用原始的extern匯入。任何使用 Web 的window.requestAnimationFrame函數或 ECMAScript 的Object.freeze函數的函式庫都不需要自行撰寫extern匯入。
我們發現 Web 有大量的 API,而且若要手動加入所有這些 API 的支援,將會是一項薛西弗斯的任務。不過,這些 API 都是透過同一個介面定義語言標準化的,我們了解到我們可以利用此點,機械式地產生一個含有所有單一 Web API 的箱子。
所有 Web API 的類型、函數和方法都透過 WebIDL 來指定,因此我們正在開發一個新的 WebIDL 前端來搭配
wasm-bindgen。當 WebIDL 前端準備就緒時,我們計畫從所有標準中取出所有 Web API 的介面定義,並根據它們自動產生一個大型的 `-sys` 風格箱子。
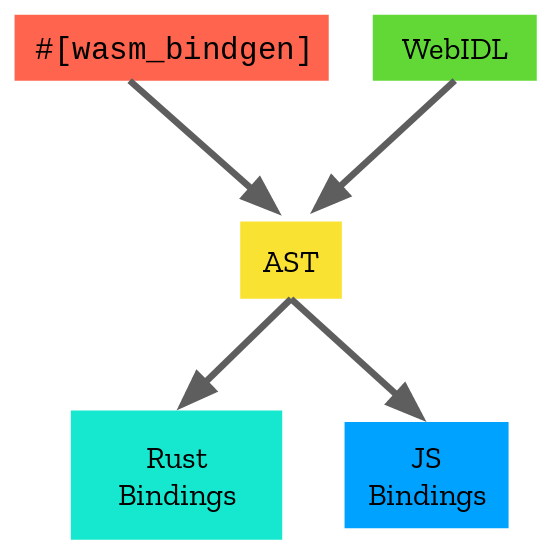
這個計畫終於在 `web-sys` 箱子實現了!我們在 `wasm-bindgen` 中加入了一個前端,它會汲取 WebIDL 介面定義並釋出 `wasm-bindgen` 的內部抽象語法樹 (AST)。這個前端就是 `wasm-bindgen-webidl` 箱子。一旦我們有 AST,釋出無開銷的 Rust 與 JavaScript 黏著程式碼來執行型別轉換,以及引導函數參數與回傳值,便與一般的 `#[wasm_bindgen] 註解相同。
使用 WebIDL 機械產生 glue 代碼是一個新概念嗎?不!這是每個瀏覽器引擎都會用來產生 JavaScript 到 C++ glue 代碼(或在 Servo’s 案例中,JavaScript 到 Rust)的相同戰鬥策略,為此實作這些 API。此外,這是 wasm-bindgen 與 宿主綁定提案 相容於未來的另一種方式。宿主綁定提案允許 WebAssembly 直接呼叫原生 DOM 方法而不用經過 JavaScript shim,承諾最終釋放甚至比 JS DOM 更快的效能,因為從 wasm 的呼叫可以在編譯一次時在型態檢查靜態驗證,而不是每次在動態驗證。提案建議主機綁定的介面由 WebIDL 機械產生,我們正在執行這件事。
js-sys crate 的功能已完備 100%!
相關新聞是 js-sys crate 現已完備 100% 功能!它包含到每個 ECMAScript API 的原生綁定(那些在 Node.js 和 Web 上以及其他任何 JS 環境中都可以用的 API)
與 web-sys crate 不同之處在於,這些是由手動編寫的,因為沒有 WebIDL 描述這些 API。如果有的話會很棒,因為可以更容易實作 js-sys crate,而且我們可以避免過程中出現的錯誤。我們考慮使用 TypeScript 前端,但沒有優先處理,因為 TypeScript 沒有描述函數是否會引發例外狀況。
範例程式
我們有一份持續增加的清單,列出使用 web-sys、js-sys 和 wasm-bindgen 的範例!以下程式即為其中一項精選。
使用 2D 畫布的簡易繪圖程式
按一下並拖曳以繪圖!
使用 Web 音訊的 FM 合成器
此範例使用 WebAudio API 和 web-sys,建立一個 FM 合成器。
朋友 💖
web-sys 和 wasm-bindgen-webidl 貢獻者
非常感謝每位協助建立 web-sys crate,以及 wasm-bindgen 的 Web IDL 前端,使得 web-sys crate 成為可能!
- afdw
- Alex Crichton
- Andrew Chin
- Anton Danilkin
- Benjamin Kampmann
- Ben Merritt
- Jonathan Kingston
- Julius Rakow
- Michael Hoffmann
- Nick Fitzgerald
- R. Andrew Ohana
- Richard Dodd (dodj)
- Ruben Schmidmeister
- Sendil Kumar N
- Stephan Wolski
- teovoinea
- twilco
- Tyler Wilcock
- YUyz
為 js-sys 做出貢獻的人們
再次向為 js-sys 函式庫做出貢獻的所有人致以熱烈的掌聲!
- Alexander Kryvomaz
- Alex Crichton
- Andrew Chin
- Anton Danilkin
- belfz
- bokuweb
- Camille TJHOA
- Chris Kolodin
- Craig Disselkoen
- Danielle Pham
- data-pup
- Dimitrii Nemkov
- Frazer McLean
- gaurikholkar
- Herman J. Radtke III
- Ivan Enderlin
- Jannik Keye
- Joel Gallant
- Johannes Henninger
- Jonas Trollvik
- Jonathan Sundqvist
- Kevin Hoffman
- kzvi
- Lachezar Lechev
- Liigo Zhuang
- Marcin Baraniecki
- Mason Stallmo
- Matias Insaurralde
- Matt Kraai
- Matt Long
- Michael Hoffmann
- Nick Fitzgerald
- R. Andrew Ohana
- robertdurst
- Roberto Huertas
- Satoshi Amemiya
- Sendil Kumar N
- sepiropht
- Stephan Renatus
- Thomas Eizinger
- Tim Ryan
- T. Nagasawa
- Tomohide Takao
- toversus
- Tyler Laing
- Tyler Wilcock
- xeqlol
 Rust 與 WebAssembly
Rust 與 WebAssembly